背景&升级原因
上一次笔记管理升级是在21年1月份了。 笔记管理升级
一年后的22年2月,和学长交流时新学习到了P.A.R.A 数字化信息的通用管理系统。可以借鉴这种方法来整理工作文档、工作邮箱和个人笔记。P.A.R.A. 是什么及在 Notion 中的应用 - 少数派但经过这样整理后,以前hexo相关的发布脚本就又得修改了。并且以前的发布有如下问题:
- 发布困难、需要本地构建和推送
- 笔记管理工具从typora切换至obsidian后,大量依赖脚本进行提取图片、复制至hexo图片路径下等操作。
- 无法查看评论、文章点击情况等信息。卜算子的点击算法相当菜。
- 发布脚本和笔记系统强耦合,笔记文件夹经过PARA方法改造后,整体目录结构大改,若再使用发布需要大改代码,不想动。。
以及上班后领导教我的最重要的一点:要成体系的拿出来分享,而不是知识点的串联,要将笔记不断重构,形成体系、符合逻辑之后,拿出来分享。此处推荐一本书《金字塔原理》,从小知识点开始整理和笔记,再不断思考内在相关性,整理出更符合逻辑的大框架,这样可以更好的串联起来知识点。
Rock & Roll
网页生成服务
hugo是和hexo一样的静态网页生成工具,将markdown转变成html。文章markdown文件和图片都可以很方便的进行迁移。 The world’s fastest framework for building websites | Hugo
新建站点
MAC可以按照如下操作,其余去看官网吧
brew install hugo
hugo version
hugo new site New_Blog
选择主题
我选择的是zhaohuabing/hugo-theme-cleanwhite: A clean, elegant blog theme for hugo 效果可以看Clean White | Hugo Themes 更多主题可以点击Complete List | Hugo Themes查看
# now at /New_Blog
$ mkdir themes
$ cd themes
$ git clone https://github.com/zhaohuabing/hugo-theme-cleanwhite.git
$ cp -r hugo-theme-cleanwhite/exampleSite/** ../ #使用案例配置
$ cd ..
$ hugo serve
注意:这里最好不要使用 submodule 的方式导入。虽然submodule会实时更新,但如cleanwhite的主题里,扫码打赏等是跟随主题的,所以万一使用submodule,打赏码都是那位的大佬(误。
配置参考 config.toml 模板改即可。
主题目录结构
目录结构这里是和hexo差异较大的一个地方。
当前目录结构结构
content
├── post
│ ├── 2017-11-03-hello-world.md
│ ├── 2017-11-04-istio-install_and_example.md
│ └── readme.md
├── search
│ └── placeholder.md
└── top
├── about.md
├── archive.md
└── books.md
config.toml 默认配置的
[[params.addtional_menus]]
title = "BOOKS"
href = "/top/books/"
[[params.addtional_menus]]
title = "ARCHIVE"
href = "/top/archive/"
[[params.addtional_menus]]
title = "ABOUT"
href = "/top/about/"
此时 /top/about/ 就是导航了 content/top/about.md 里,这里是一一对应的,即:写了addtional_menus的,会去top里查找对应的md文件。
加到顶层导航的第二种方式是利用categories:用front matter里的 categories: 进行分类。
如
---
title: WebGoat代码审计其1-登录注册
date: 2021-05-25
tags:
categories: [底层原理思考与分析]
---
这样就会在导航栏出现 底层原理思考与分析 的选项。建议仿照Huabing Blog-赵化冰的博客 | Zhaohuabing Blog 只保留四个categories,感觉刚刚好。
导入md文件
- hexo的
Blog/source/_posts下,md文件复制到New_Blog/content/post
需要注意的是yaml tab要换成空格,可以用下面命令进行替换
sed -i "s/\t/ /g" *.md
文件路径则可以用下面正则进行替换。
!\[(.*)\]\(
!\[$1\]\(/img/
如:原来是 ,需替换为 .
图片则复制粘贴到
New_Blog/static/img/ 下即可,按照文件夹整理也行,直接丢进去也行。
front matter注意事项
Front Matter | Hugo 以前hexo是
title: XXX准备
date: 2020/01/13 22:47:54
categories:
- CTF
- AWD
hugo则如下格式
title: AWD准备
date: 2020-01-13
tags:
- CTF
- AWD
替换思路:
- categories替换为tags
- 替换date
# 删掉时间
(date: \d+/\d+/\d+) \d+:\d+:\d+
$1
# 对上格式,不然会不显示时间、也不显示在Archive里
date: (\d+)/(\d+)/(\d+)
date: ($1)-($2)-($3)
CICD发布
这里我使用的是两个repo,一个私人repo放置笔记,叫 xxx-Blog,另一个按照github pages命名,叫 mrbe1ieve.github.io。
发布流程则为:
- 完成笔记编写,push到
xxx-Blogrepo - 触发Action,执行构建。构建完后,将
publicw文件夹下的内容,利用personal access token (PAT),写入到mrbe1ieve.github.iorepo mrbe1ieve.github.iorepo触发官方Action,完成github pages的发布。
相关配置
第一步中Action的触发,需要在 xxx-Blog Action中配置 main.yml,这里只需要修改 EXTERNAL_REPOSITORY 为自己的地址即可,内容如下:
name: deploy
on:
push:
workflow_dispatch:
schedule:
# Runs everyday at 8:00 AM
- cron: "0 0 * * *"
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2
with:
submodules: true
fetch-depth: 0
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2 #官方提供的
with:
hugo-version: "latest"
- name: Build Web
run: hugo
- name: Deploy Web
uses: peaceiris/actions-gh-pages@v3 #官方提供的
with:
PERSONAL_TOKEN: $ {{ secrets.PERSONAL_BLOG_TOKEN }} # TOKEN配置见下
EXTERNAL_REPOSITORY: MrBe1ieVe/mrbe1ieve.github.io #注意替换成你的
PUBLISH_BRANCH: master
PUBLISH_DIR: ./public
commit_message: ${{ github.event.head_commit.message }}
PAT:
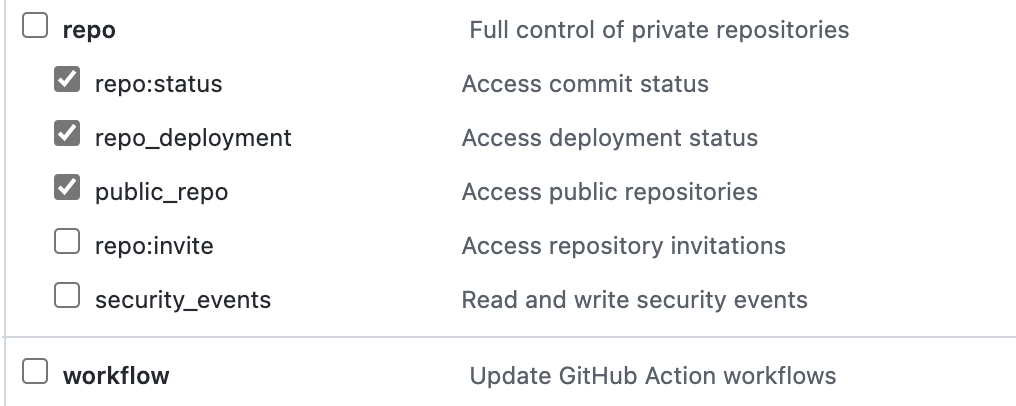
Github Settings - (左边最下方) Developer settings - personal access token,新建一个token,权限选择如下即可。

然后把这个值配置在 xxx-Blog 的Settings - Secrets - Actions中。命名为
PERSONAL_BLOG_TOKEN,Value为刚刚的token值。
这样在 xxx-Blog repo执行actions,才能读取到这个token,才可以把构建好的public文件夹更新到 EXTERNAL_REPOSITORY 中
配置custom domain
如果有自己域名的话,可以不使用官方的 xxxx.github.io。则需要先在域名解析服务那边加CNAME解析,然后
Action的 main.yml, Build Web那里的run: hugo
改为如下配置,将域名写入CNAME。不然的话每次发布后,Custom domain设置都会被覆盖。
- name: Build Web
run: hugo && echo '${IF_YOU_USE_CUSTOM_DOMAIN}' >> ./public/CNAME
其余配置
cusdis 评论系统放弃了,加载不出来-,- 感觉如果实在想沟通也会发邮件来了。
数据分析的话,弄了railway+umami的配置方式,也配置了google analysis,还不知道具体效果会怎样。umami推荐看从零开始搭建一个免费的个人博客数据统计系统(umami + Vercel + Heroku) · Pseudoyu配置。以前卜算子的算法就太差了,点击一下就算一个访问了。
如果使用google analysis需要注意修改一个引入的html,详见Internal Templates | Hugo
博客与笔记关系的思考
笔记包含博客的文章,博客的文章只是知识输出里的一部分。以前是整理好一段笔记后就发送,是速览的用途。现在obsidian同步多端后,直接翻ob即可,不需要看博客了。博客因此就转换成了我自己的成体系思考的后的产物了,以分享为主。
现在的思维转换流如下: 闪念 -> flomo,flomo整理后 -> ob,ob再沉淀多次后形成Output,发布到博客中。
待解决的问题
-
文章从ob里复制到hugo
content/post下时,图片的链接是不会一起更改的。所以还是需要脚本,完成内容的读写、图片链接替换和图片的复制。 -
clean white用的搜索是另一个产品,怪麻烦的,先不弄了。。
以上。Have a good day.
参考
2022 年了,聊聊我为什么还在写博客 · Pseudoyu
免费的个人博客系统搭建及部署解决方案(Hugo + GitHub Pages + Cusdis) · Pseudoyu
轻量级开源免费博客评论系统解决方案 (Cusdis + Railway) · Pseudoyu
Hugo + GitHub Action,搭建你的博客自动发布系统 · Pseudoyu
从零开始搭建一个免费的个人博客数据统计系统(umami + Vercel + Heroku) · Pseudoyu
「真诚赞赏,手留余香」
真诚赞赏,手留余香
使用微信扫描二维码完成支付
