调试
python manage.py runserver 127.0.0.1:28000
将现有数据库导入到models.py中
python manage.py inspectdb > app/models.py
js实现定时刷新页面
Ajax轮询,Ajax长轮询和websocket(详细使用)
django shell 调试
python manage.py shell
python小问题
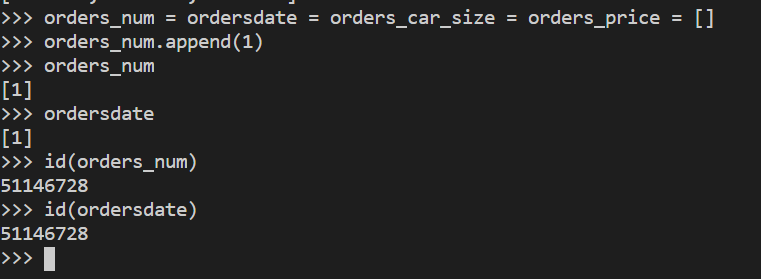
orders_num = ordersdate = orders_car_size = orders_price = []

会指向同一个内存地址QAQ
叫引用赋值
问题解决
访问不到写好的path
urlpatterns = [ path('addUsers/',views.add_users,name='add_users')#api/addUsers
]
检查path(‘path/’)的斜杠
Django 用postman进行post请求时:Forbidden (CSRF cookie not set.) 403
注释掉settings.py中的 MIDDLEWARE 的 ‘django.middleware.csrf.CsrfViewMiddleware’
连接mysql出错
django.db.utils.OperationalError: (2059) 解决办法
orm查询
https://www.cnblogs.com/chenxinming-top/p/9506857.html
引入bootstrap网站错位
可能原本就引入了(XD
异步加载数据
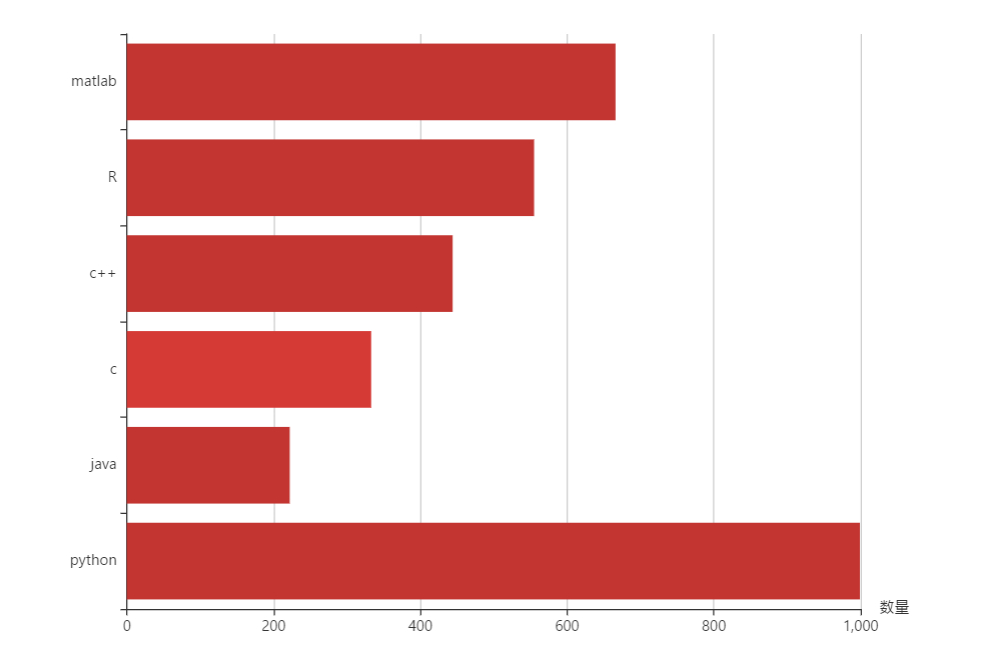
从mysql读取数据,然后放置到echarts中,效果如图

echarts js
<div id="main" style="width: 790px;height:600px;"></div>
<script type="text/javascript">
var develop_name_list = {{ develop_name_list|safe }};
var develop_num_list = {{ develop_num_list|safe }};
var myChart = echarts.init(document.getElementById('main'));
var option = {
grid: {containLabel: true},
xAxis: {name: '数量'},
yAxis: {
type: 'category',
data: develop_name_list
},
series: [
{
type: 'bar',
encode: {x: 'amount',y: 'product'},
data: develop_num_list
}
]
};
myChart.setOption(option);
</script>
{{ develop_name_list|safe }} 的|safe是必须的,myChart.setOption(option);也是必须的,并且
yAxis: {
type: 'category',
data: develop_name_list
},
的type:也一定时category==目前仅知道针对这个图可行==
使用bootstrap折叠面板之后在里面放置js不渲染
还没会,无解qaq
python模糊查询%问题
sql = ''' SELECT job_Name,description FROM history
WHERE job_Name like "%%{}%%" and job_Name like "%%{}%%"'''.format('java','后端')
Get方法
class Scan_Detail(TemplateView):
template_name = 'scandetails.html'
def get(self, request, *args, **kwargs):
self.target = request.GET.get('target')
self.timestamp = request.GET.get('timestamp')
return super().get(request, *args, **kwargs)
def get_context_data(self , **kwargs):
context = super().get_context_data(**kwargs)
data_list = NetworkSegmentVuln_sql(self.target,self.timestamp)
return context

接收header或body
获取正则匹配到的数据,num1未位置参数,num2为命名参数,
def index(request,num2=None, num1=None):
print(num2)
# 构造响应数据
reNT')
sp = HttpResponse('hello world')
# 获取请求头
header = request.META.get('HTTP_USER_AGE)
# 获取地址
path = request.path
# 获取GET后面的数据(获取查询字符串数据)
para = request.GET()
# 获取json数据
json_data = request.body
data = eval(request.body.decode()).get('asd')
data1 = json.loads(request.body).get('asd')
# 获取表单数据
form_data = request.POST
# 获取请求方法
method = request.method
# 获取文件
file_obj = request.FILES.get('image')
return resp
token和cookie
大部分api和web应用都用tokens,例如fb,google,推特,gihub
实现方法是JSON Web Tokens
理解JWT(JSON Web Token)认证及python实践
可用库:pyjwt
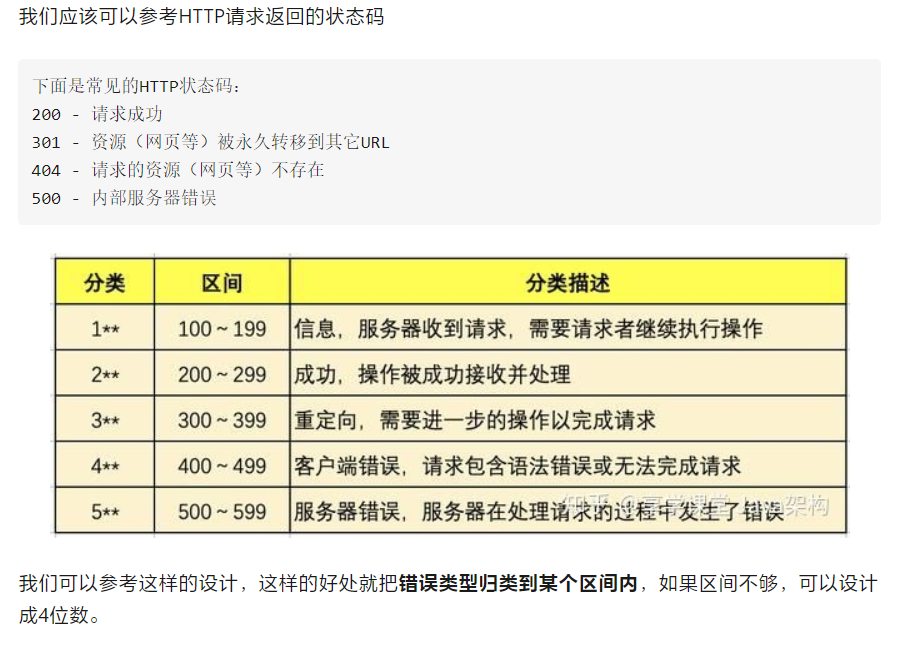
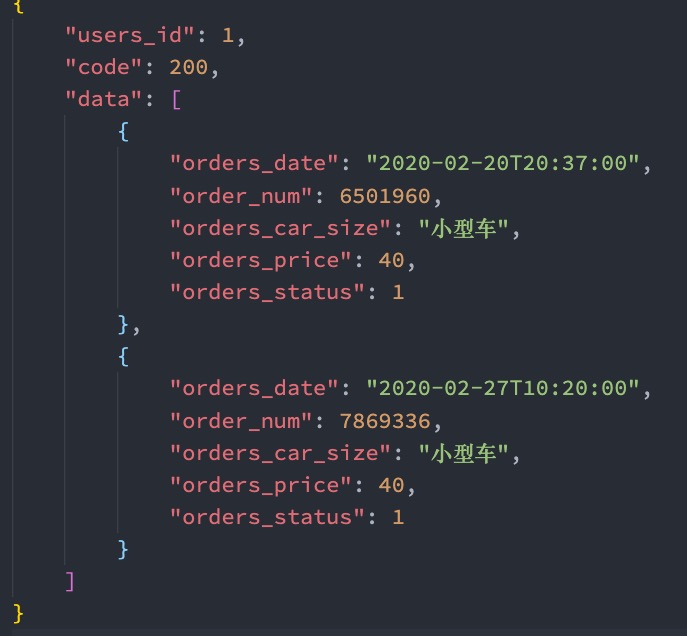
响应
所有响应包含三部分,状态码 code、数据 data、消息 msg 所有内容都在 data 里,msg 是附加的状态消息
最后用了简单方法:
#后端
def create_token(users_id,users_name):
payload = {
"iss": "parkingapp.com",
"iat": int(time.time()),
"exp": int(time.time()) + 86400 * 7,
"users_id": users_id,
"user_name": users_name,
}
token = jwt.encode(payload, 'secret', algorithm='HS256').decode('utf-8')
json_dict_success = {'code': Httpcode.success,'token': str(token)}
return JsonResponse(json_dict_success, json_dumps_params={'ensure_ascii': False})
<!-- js -->
$.ajax({
type: 'POST',
url: 'http://localhost:8000'+ add_users_api,
data: {users_name: name,
users_email: email,
users_phone: phone},
success: function(data) {
if (201 === data.code){
alert("注册成功!");
localStorage.setItem("token", data.token);
} else {
alert("注册失败,请在检查网络后重试!");
}
},
error: function(data) {
alert("注册失败,请在检查网络后重试!")
},
});
识别token
var token = localStorage.getItem('token');
console.log(token);
if (null === token){
alert("请先登录或注册账户");
}
$.ajax({
type: 'POST',
url: 'http://localhost:8000'+ verify_token,
data: {token: token},
success: function(data){
alert('验证成功');
},
error: function(data){
alert(data)
},
});
def verify_token(request):
token = request.POST.get('token',0)
result = jwt.decode(token, 'secret', algorithm='HS256')
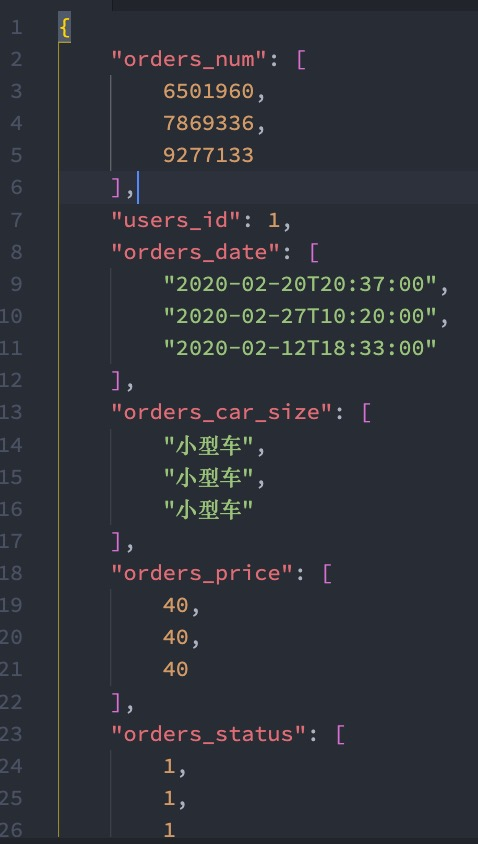
回传数据
一开始是

大佬推荐改成如下图,面向对象

问题
前端post数据到后端,后端接收到请求但无数据传递
可能因为跨域
跨越定义 :由于浏览器同源策略,凡是发送请求的url的协议(http和https)、域名(www.example.com,about.example.com)、端口(8010和8020)三者之间任意一个与当前页面地址不同则视为跨域。
https://www.cnblogs.com/randomlee/p/9752705.html
「真诚赞赏,手留余香」
真诚赞赏,手留余香
使用微信扫描二维码完成支付
